Kursus Pengembangan Web
Kursus Pengembangan Web – Meningkatkan Keterampilan Untuk Membangun Situs Yang Menarik
Published
2 bulan agoon
By
Admin
Siapa sih yang nggak pengen punya situs web yang keren? Apalagi kalau kamu bisa membuatnya sendiri! Di dunia digital yang semakin berkembang, kemampuan untuk membangun situs web bukan hanya menjadi nilai tambah, tetapi juga bisa jadi pintu gerbang untuk karier di industri teknologi. Kamu bisa menjadi web developer yang bisa merancang situs dari nol atau bahkan bekerja dengan tim yang membangun aplikasi web yang kompleks. Nah, kalau kamu tertarik untuk memulai perjalanan dalam dunia pengembangan web, kursus pengembangan web adalah salah satu cara terbaik untuk mengasah keterampilanmu. Yuk, kita bahas kenapa kursus ini penting dan bagaimana cara memaksimalkan belajar web development!
Apa Itu Kursus Pengembangan Web?
Kursus pengembangan web adalah pelatihan atau pendidikan yang dirancang untuk mengajarkan keterampilan dalam membangun dan merancang situs web. Dalam kursus ini, kamu akan belajar berbagai hal terkait teknologi web, mulai dari HTML dan CSS (untuk struktur dan desain halaman web) hingga JavaScript dan framework seperti React atau Angular (untuk membuat situs web menjadi interaktif dan dinamis). Tujuannya sederhana: agar kamu bisa membuat situs web yang tidak hanya terlihat bagus, tetapi juga berfungsi dengan baik dan dapat diakses oleh pengunjung dengan mudah.
Penting untuk diingat, dunia web development itu sangat luas. Ada berbagai spesialisasi yang bisa kamu pilih, seperti front-end development (bagian yang dilihat oleh pengunjung), back-end development (bagian yang menangani data dan fungsionalitas di belakang layar), hingga full-stack development (gabungan keduanya). Kursus pengembangan web bisa mencakup semuanya, atau bisa juga fokus pada satu area tertentu. Jadi, tergantung minat dan tujuan kariermu, kamu bisa memilih kursus yang sesuai dengan kebutuhan.
Kenapa Kursus Pengembangan Web Itu Penting?
Dunia web development terus berkembang dengan cepat. Teknologi dan alat yang digunakan untuk membangun situs web semakin canggih dan beragam. Sebagai contoh, saat ini kita nggak hanya membuat situs statis dengan HTML dan CSS, tetapi kita juga mengintegrasikan berbagai alat untuk menambah fungsionalitas, seperti database, API (Application Programming Interface), dan teknologi cloud. Inilah kenapa kursus pengembangan web sangat penting, karena mereka akan mengajarkanmu berbagai keterampilan dan tren terbaru dalam dunia teknologi.
Selain itu, kursus pengembangan web juga membantu kamu mengembangkan pola pikir pemrograman dan keterampilan problem-solving yang sangat penting di dunia teknologi. Dalam kursus, kamu nggak hanya belajar teori, tetapi juga langsung praktek dengan proyek-proyek nyata. Dengan cara ini, kamu akan lebih siap untuk menghadapi tantangan yang mungkin kamu hadapi di dunia kerja.
Meningkatkan Kemampuan Desain dan Pengalaman Pengguna
Terkadang, orang berpikir bahwa pengembangan web hanya soal membuat halaman yang bisa diakses. Padahal, itu baru separuh perjalanan! Di era digital sekarang ini, pengalaman pengguna (user experience atau UX) dan desain visual menjadi sangat penting. Situs web yang baik bukan hanya tentang tampilannya, tetapi juga bagaimana pengunjung berinteraksi dengan situs tersebut.
Di kursus pengembangan web, kamu akan mempelajari bagaimana cara membuat desain yang menarik sekaligus mudah digunakan. Kamu akan belajar tentang prinsip desain seperti hierarki visual, warna, tipografi, dan tata letak. Kamu juga akan memahami bagaimana membuat situs web responsif yang dapat menyesuaikan diri dengan berbagai perangkat, dari desktop hingga ponsel. Semua hal ini akan memastikan Agen128 Rtp bahwa situs web yang kamu buat nggak hanya menarik secara visual, tetapi juga memberikan pengalaman yang lancar bagi pengunjungnya.
Belajar Pengembangan Web untuk Meningkatkan Karier
Mungkin kamu sudah pernah mendengar bahwa keterampilan dalam pengembangan web sangat dicari di dunia kerja. Banyak perusahaan, dari startup kecil hingga perusahaan besar, selalu membutuhkan pengembang web untuk membangun atau mengelola situs mereka. Bahkan, pekerjaan remote di bidang ini sangat banyak, yang berarti kamu bisa bekerja dari mana saja dengan hanya mengandalkan laptop dan koneksi internet. Dengan kursus pengembangan web, kamu bisa membuka pintu untuk berbagai peluang karier, baik itu sebagai freelancer, kontraktor, atau bahkan bekerja penuh waktu di perusahaan teknologi.
Karena keterampilan web development sangat dibutuhkan, gaji untuk posisi di bidang ini juga cukup tinggi. Bahkan, dengan terus berkembangnya teknologi dan semakin banyaknya bisnis yang membutuhkan situs web, permintaan untuk pengembang web hanya akan meningkat. Jadi, belajar web development bisa menjadi investasi yang sangat baik untuk masa depan kariermu.
Menguasai Alat dan Teknologi Terbaru dalam Pengembangan Web
Teknologi pengembangan web berkembang sangat cepat. Apa yang populer tahun lalu, mungkin sudah dianggap usang tahun ini. Itu sebabnya, kursus pengembangan web akan selalu up-to-date dengan tren dan teknologi terbaru. Misalnya, kamu akan belajar tentang HTML5, CSS3, JavaScript ES6, serta framework modern seperti React, Vue.js, atau Angular. Selain itu, kamu juga akan memahami konsep seperti responsive design, API, pengelolaan database, dan lain-lain.
Kursus ini juga akan mengenalkan kamu pada berbagai alat dan platform yang digunakan oleh para profesional web developer. Mulai dari text editor seperti Visual Studio Code, Git untuk version control, hingga platform pengembangan web seperti WordPress atau tools untuk testing dan debugging. Semua ini akan membantumu bekerja lebih efisien dan memudahkan kamu untuk mengelola proyek pengembangan situs web.
Kursus Web Development – Bisa Belajar di Mana Saja!
Salah satu keuntungan besar dari kursus pengembangan web adalah fleksibilitasnya. Banyak kursus yang ditawarkan secara online, sehingga kamu bisa belajar di mana saja dan kapan saja. Beberapa platform besar seperti Udemy, Coursera, dan Codecademy menawarkan kursus pengembangan web yang bisa kamu ikuti sesuai kecepatanmu sendiri. Ini sangat cocok buat kamu yang mungkin punya jadwal padat atau sedang mencari cara untuk belajar sambil bekerja.
Selain itu, ada juga kursus-kursus bootcamp yang lebih intensif, di mana kamu akan belajar secara lebih mendalam dalam waktu singkat. Bootcamp ini biasanya lebih fokus pada pembelajaran praktis, dengan bimbingan langsung dari pengajar yang berpengalaman. Kamu akan mengerjakan proyek nyata dan belajar dengan cara yang lebih hands-on, yang tentunya akan mempercepat proses pembelajaranmu.
Kursus Pengembangan Web Membuka Pintu Kesempatan
Kursus pengembangan web adalah langkah pertama yang sangat baik untuk memulai karier di dunia teknologi. Dengan keterampilan yang kamu pelajari, kamu bisa membuat situs web yang menarik, fungsional, dan bermanfaat bagi banyak orang. Selain itu, kamu juga membuka banyak peluang karier yang menguntungkan dan penuh tantangan. Jadi, kalau kamu tertarik untuk mengembangkan kemampuan di bidang ini, nggak ada salahnya mulai mengikuti kursus pengembangan web sekarang juga. Siapa tahu, kamu bisa menjadi pengembang web handal yang menciptakan situs-situs keren dan berguna di masa depan!
You may like
Kursus Pengembangan Web
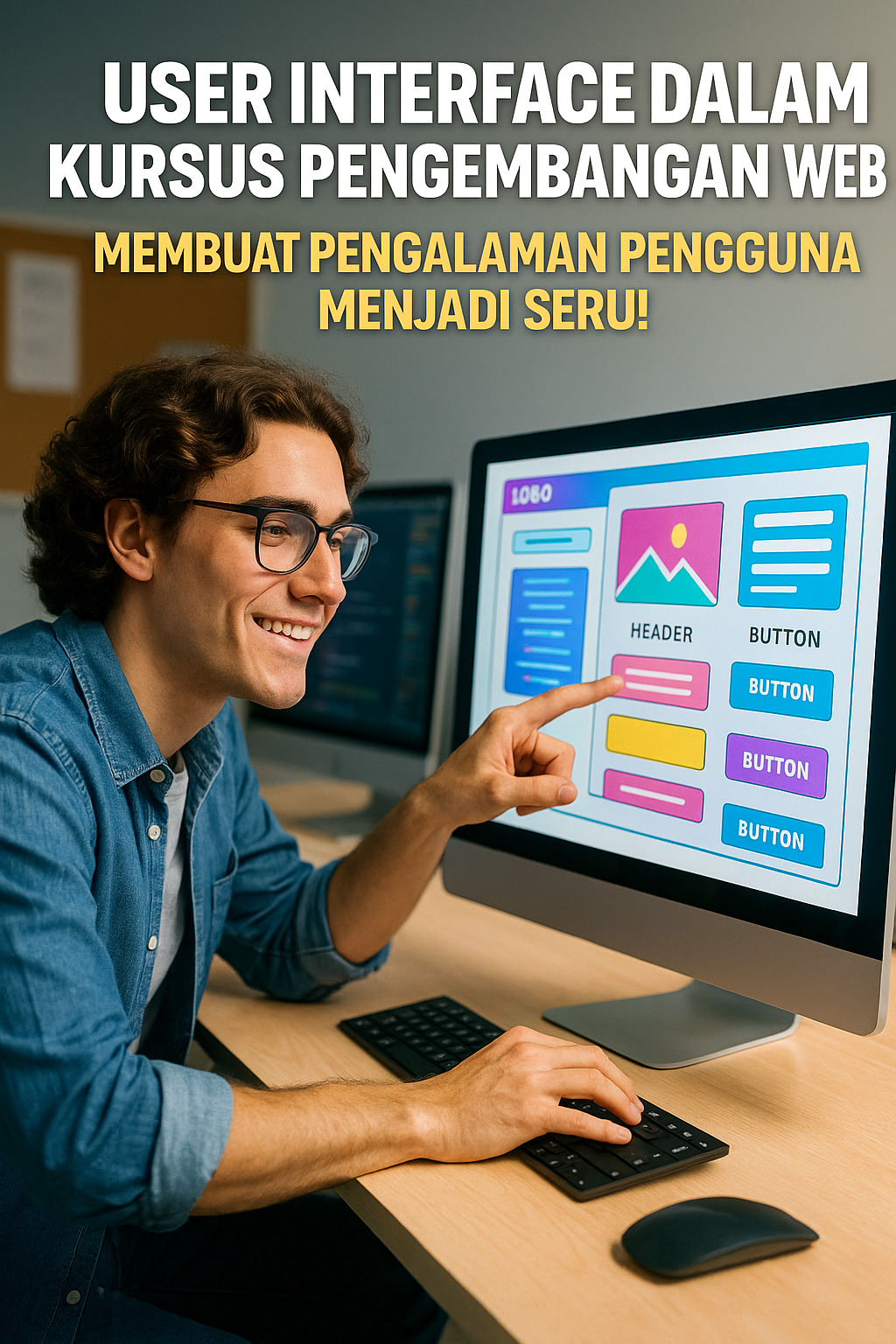
User Interface Dalam Kursus Pengembangan Web – Membuat Pengalaman Pengguna Menjadi Seru!
Published
2 hari agoon
29/04/2025By
Admin
Di zaman sekarang, hampir setiap orang pasti berinteraksi dengan aplikasi atau website setiap harinya, baik itu untuk belanja online, memesan makanan, atau bahkan hanya mencari informasi. Nah, di balik segala kemudahan itu, ada yang namanya User Interface (UI), yang memainkan peran super penting dalam menentukan seberapa nyaman dan serunya pengalaman pengguna.
Jika kamu baru masuk ke dunia pengembangan web, pasti kamu sudah dengar tentang UI, kan? Tapi, apakah kamu benar-benar paham bagaimana UI bisa membuat perbedaan besar dalam cara pengguna berinteraksi dengan sebuah aplikasi atau website? Yuk, kita bahas lebih dalam tentang User Interface dan bagaimana kamu bisa mempelajarinya di dalam kursus pengembangan web.
Apa Itu User Interface (UI)?
Sebelum kita masuk ke detail teknis, mari kita bahas dulu apa itu User Interface (UI) dalam dunia pengembangan web. Singkatnya, UI adalah elemen-elemen visual yang berfungsi untuk memfasilitasi interaksi antara pengguna dan aplikasi atau website. Itu bisa berupa tombol, menu, ikon, layout, warna, dan sebagainya yang kamu lihat dan klik saat menggunakan aplikasi atau mengunjungi website.
Pikirkan tentang situs favoritmu, misalnya e-commerce. UI-nya dibuat sedemikian rupa agar kamu mudah mencari produk, menambahkannya ke keranjang, dan akhirnya melakukan pembayaran. Kalau UI-nya berantakan atau sulit digunakan, tentu kamu akan merasa frustasi dan mungkin berpindah ke situs lain. Jadi, UI itu semacam jembatan yang menghubungkan pengguna dengan semua fungsi dalam aplikasi atau website.
Kenapa UI Itu Penting dalam Pengembangan Web?
Sekarang, kenapa sih UI itu sangat penting dalam pengembangan web? Coba bayangkan kamu sedang membuka sebuah aplikasi, dan UI-nya super rumit. Tombol-tombolnya nggak jelas, teksnya susah dibaca, dan kamu bingung mau klik yang mana. Rasanya pasti sangat menyebalkan, kan? Nah, di sinilah UI berperan besar.
UI yang dirancang dengan baik bisa meningkatkan user experience (pengalaman pengguna). Pengguna akan merasa nyaman, cepat, dan efisien saat berinteraksi dengan aplikasi atau website. Sebaliknya, UI yang buruk bisa membuat pengguna merasa frustrasi, bahkan akhirnya meninggalkan aplikasi tersebut.
Di dalam kursus pengembangan web, kamu akan belajar bagaimana merancang UI yang tidak hanya estetis, tetapi juga fungsional. Yang perlu diingat adalah UI bukan cuma tentang “bagus dilihat”, tapi juga harus “mudah digunakan”. Pengalaman pengguna yang lancar adalah tujuan utama dari setiap desain UI.
5 Elemen dalam User Interface
Nah, sekarang kita masuk ke bagian yang lebih teknis. Dalam kursus pengembangan web, kamu akan dikenalkan dengan berbagai elemen yang membentuk UI. Setiap elemen memiliki peran yang sangat penting dalam menciptakan pengalaman pengguna yang maksimal.
-
Tombol: Tombol adalah elemen yang paling sering digunakan di UI. Mereka mengarahkan pengguna untuk melakukan tindakan tertentu, seperti mengirim formulir atau melakukan pembelian. Membuat tombol yang cukup besar, mudah terlihat, dan mudah diakses sangat penting untuk kenyamanan pengguna.
-
Menu dan Navigasi: Menu adalah jalan utama bagi pengguna untuk berinteraksi dengan website atau aplikasi. Navigasi yang mudah dimengerti dan diakses akan mempermudah pengguna dalam menemukan informasi yang mereka cari. Jangan lupa untuk memastikan bahwa navigasi di desktop dan perangkat mobile tetap intuitif.
-
Typography (Tipografi): Pemilihan jenis huruf atau font sangat mempengaruhi pengalaman membaca di website atau aplikasi. Tipografi yang baik akan membantu pengunjung membaca informasi dengan mudah, sementara tipografi yang buruk bisa membuat mereka cepat berpindah ke tempat lain.
-
Warna dan Kontras: Warna memainkan peran besar dalam UI karena dapat menciptakan suasana hati tertentu dan memandu pengguna. Misalnya, warna biru sering kali digunakan untuk menciptakan rasa aman atau profesional, sementara warna cerah seperti merah atau hijau bisa digunakan untuk menarik perhatian pada tombol penting.
-
Ikon: Ikon adalah simbol visual yang digunakan untuk menggantikan teks. Mereka memudahkan pengguna dalam menavigasi aplikasi dengan cara yang lebih cepat dan mudah. Ikon yang sederhana, jelas, dan konsisten akan sangat membantu.
3Proses Desain User Interface
Dalam kursus pengembangan web, kamu akan belajar bahwa desain UI itu bukan semata-mata tentang mencocokkan warna dan memilih gambar yang keren. Ada beberapa tahapan yang perlu dilakukan untuk memastikan bahwa UI yang kamu desain dapat digunakan dengan mudah dan efektif.
-
Wireframing: Sebelum membuat UI secara visual, pertama-tama kamu perlu membuat wireframe, yaitu sebuah sketsa kasar yang menggambarkan tata letak elemen-elemen utama di halaman. Wireframe ini membantu kamu memvisualisasikan struktur website atau aplikasi sebelum mulai menyusun desain grafisnya.
-
Prototyping: Setelah wireframe, kamu akan membuat prototype interaktif, yang memungkinkan kamu menguji UI sebelum implementasi. Dengan prototipe ini, kamu bisa melihat bagaimana elemen-elemen UI bekerja bersama dan mendapatkan feedback dari pengguna atau anggota tim lainnya.
-
Pengujian Pengguna (User Testing): Pengujian adalah tahap penting dalam desain UI. Dalam kursus pengembangan web, kamu akan belajar cara melakukan user testing untuk melihat bagaimana pengguna berinteraksi dengan UI kamu. Dari sini, kamu bisa menemukan bagian yang membingungkan atau sulit digunakan, dan melakukan perbaikan.
4 Tips Merancang UI yang Baik
Setelah memahami elemen-elemen dasar dan proses desain UI, saatnya kita berbicara tentang beberapa tips yang bisa membantumu merancang UI yang tidak hanya cantik, tetapi juga efektif.
-
Simplicity is Key: Jangan terlalu memaksakan banyak elemen dalam satu halaman. UI yang sederhana dan bersih membuat pengguna fokus pada tugas utama yang mereka ingin selesaikan. Terlalu banyak elemen malah bisa membuat pengguna bingung.
-
Prioritaskan Responsivitas: UI harus terlihat dan berfungsi dengan baik di berbagai perangkat, mulai dari desktop, tablet, hingga ponsel. Pengguna harus merasa nyaman meskipun mereka mengakses aplikasi atau website dari perangkat yang berbeda.
-
Fokus pada Kecepatan: Pengguna tidak suka menunggu terlalu lama. Pastikan UI kamu didesain dengan cara yang memungkinkan website atau aplikasi dimuat dengan cepat.
-
Pastikan Aksesibilitas: UI yang baik harus dapat diakses oleh semua orang, termasuk mereka yang memiliki keterbatasan fisik atau sensorik. Gunakan teks alternatif untuk gambar, kontrol suara, dan pertimbangkan kontras warna agar dapat diakses oleh penglihatan yang lebih lemah.
UI adalah Pengalaman yang Tak Terlupakan
Jika kamu ingin menjadi pengembang web yang sukses, mempelajari User Interface adalah hal yang sangat penting. UI yang baik bisa membuat aplikasi atau website kamu lebih menarik, mudah digunakan, dan tentunya lebih disukai oleh pengguna. Dalam kursus pengembangan web, kamu akan belajar untuk tidak hanya merancang UI yang indah, tetapi juga memastikan pengalaman pengguna yang nyaman dan efisien.
Jadi, apakah kamu siap untuk menciptakan UI yang luar biasa? Dengan latihan, kreativitas, dan pemahaman yang mendalam tentang prinsip-prinsip desain, kamu pasti bisa merancang antarmuka yang tidak hanya menarik mata, tetapi juga menyenangkan untuk digunakan. Happy designing!
Kursus Pengembangan Web
CMS Dan Perannya Dalam Kursus Pengembangan Web di Tahun 2026
Published
1 minggu agoon
23/04/2025By
Admin
Siapa sih yang tidak kenal dengan CMS? Bagi sebagian besar orang yang baru saja mengenal dunia web development, mungkin istilah ini terdengar seperti kata-kata ajaib yang datang dari dunia teknologi yang penuh dengan kode dan bahasa pemrograman yang membingungkan. Tapi tenang, di tahun 2026 nanti, CMS akan menjadi salah satu topik utama dalam kursus pengembangan web dan akan lebih mudah dipahami serta diterapkan oleh siapa pun, bahkan mereka yang tidak memiliki latar belakang teknis sekalipun. Di artikel ini, kita akan ngobrol santai tentang apa itu CMS, bagaimana CMS berperan di dunia pengembangan web di masa depan, dan kenapa CMS sangat penting dalam kursus pengembangan web yang bakal booming di tahun 2026.
CMS: Dari Konsep hingga Aplikasi Praktis di Web Development
Sebagai permulaan, mari kita bahas dulu apa itu CMS (Content Management System). Secara sederhana, CMS adalah platform atau alat yang memungkinkan kita untuk membuat, mengelola, dan memodifikasi konten di sebuah website tanpa perlu menulis kode dari nol. Mungkin kamu berpikir, “Wow, berarti orang yang nggak bisa bikin kode pun bisa punya website?” Jawabannya, iya! Itu sebabnya CMS sangat populer di kalangan blogger, pemilik bisnis kecil, bahkan para profesional yang ingin punya website yang menarik tanpa harus belajar bahasa pemrograman yang rumit.
Di tahun 2026, CMS akan menjadi alat yang lebih pintar. Bayangkan saja CMS yang sekarang sudah canggih seperti WordPress atau Joomla yang memungkinkan kita untuk membuat website dalam hitungan jam, bahkan menit! Di masa depan, CMS akan terus berkembang dengan fitur-fitur otomatis, seperti pembuatan desain yang disesuaikan dengan kebutuhan pengguna, analisis konten otomatis, dan bahkan optimisasi SEO otomatis. Dan yang paling menarik, CMS juga akan semakin terintegrasi dengan AI (Artificial Intelligence) untuk meningkatkan pengalaman pengguna dalam membuat website yang lebih efisien dan mudah dikelola.
CMS sebagai Alat Pembelajaran yang Mudah di Kursus Pengembangan Web
Di tahun 2026, kursus pengembangan web akan semakin banyak mengadopsi CMS sebagai alat utama dalam pembelajaran. Mengapa? Karena CMS memungkinkan siswa untuk fokus pada konsep dasar pengembangan web tanpa terbebani oleh kerumitan teknis. Bayangkan kamu baru mulai belajar HTML, CSS, dan JavaScript, lalu tiba-tiba diminta untuk membuat website dari awal tanpa bantuan CMS. Bisa bayangkan betapa ribet dan stresnya, kan?
Dengan CMS, kursus pengembangan web bisa lebih terstruktur, menyenangkan, dan praktis. Di sini, siswa akan diajarkan bagaimana memanfaatkan CMS untuk mengelola dan merancang situs web dengan cara yang lebih intuitif. Misalnya, dalam kursus, siswa akan belajar bagaimana menggunakan CMS untuk membuat dan memodifikasi halaman, mengatur menu navigasi, mengelola gambar dan konten, serta bahkan mengoptimalkan situs untuk perangkat mobile. Dengan adanya drag-and-drop editor, semua ini bisa dilakukan tanpa menulis satu baris kode pun. Hal ini tentunya sangat mempermudah bagi siswa yang masih baru di dunia web development, namun ingin memiliki website yang tampak profesional.
Namun, tentu saja, dalam kursus pengembangan web yang lebih lanjutan, CMS juga akan dipelajari lebih dalam. Para siswa akan dikenalkan dengan berbagai macam plugin, templat, serta fitur-fitur customization yang lebih canggih untuk memberikan kontrol penuh atas desain dan fungsionalitas website mereka. Dengan pendekatan ini, mereka akan memiliki dasar yang kuat dalam membuat website yang bukan hanya user-friendly, tetapi juga powerful.
CMS dan Kecerdasan Buatan: Masa Depan Pengembangan Web di Tahun 2026
Salah satu aspek yang paling menarik tentang CMS di tahun 2026 adalah integrasinya dengan teknologi kecerdasan buatan (AI). Dalam beberapa tahun terakhir, kita sudah melihat bagaimana teknologi AI mulai merambah ke berbagai bidang, termasuk dunia pengembangan web. Nah, di masa depan, CMS tidak hanya akan menjadi alat untuk mengelola konten, tetapi juga menjadi asisten virtual yang sangat pintar. Misalnya, CMS akan otomatis mengusulkan desain yang cocok berdasarkan analisis preferensi pengguna, atau bahkan mengoptimalkan konten untuk SEO secara real-time.
Bayangkan, di tahun 2026, kamu sedang mengerjakan website untuk klien dan CMS yang kamu gunakan secara otomatis akan menyediakan analisis tren pencarian, mengusulkan kata kunci, dan bahkan mengubah struktur konten agar lebih mudah ditemukan di mesin pencari seperti Google. Selain itu, CMS juga akan lebih interaktif, dengan menawarkan fitur pembelajaran otomatis untuk mengajarkan pengguna cara memanfaatkan fitur CMS dengan cara yang lebih mudah dan efisien.
Untuk kursus pengembangan web, hal ini sangat menggembirakan karena siswa tidak hanya akan belajar cara mengoperasikan CMS, tetapi juga bagaimana menggunakan teknologi canggih seperti AI untuk mempercepat pengembangan web dan menciptakan website yang lebih terpersonalisasi. Ini akan membuat kursus pengembangan web jauh lebih seru dan praktis karena siswa bisa fokus pada strategi pengembangan dan desain, sementara CMS dengan AI membantu mengoptimalkan teknis di belakang layar.
CMS dan Keamanan Web: Perlindungan Maksimal di Era Digital
Tentu saja, saat berbicara tentang pengembangan web, kita tidak bisa mengabaikan keamanan. Sebagai developer atau pengguna CMS, penting untuk memastikan bahwa situs yang kita buat tidak hanya menarik dan fungsional, tetapi juga aman dari potensi ancaman cyber. Nah, di tahun 2026, CMS akan semakin dilengkapi dengan fitur keamanan canggih yang tidak hanya melindungi data pengguna, tetapi juga mencegah serangan dari hacker dan malware.
Kursus pengembangan web akan mengajarkan siswa tentang pentingnya keamanan web dan bagaimana menggunakan CMS untuk memastikan situs aman. Dari pengaturan SSL hingga pengelolaan kata sandi, kursus ini akan memberikan pemahaman tentang bagaimana CMS dapat mempermudah penerapan langkah-langkah keamanan yang diperlukan untuk melindungi situs web.
CMS di Tahun 2026: Meningkatkan Kolaborasi dalam Pengembangan Web
Satu lagi yang perlu dicatat, CMS di tahun 2026 akan semakin terintegrasi dengan kolaborasi tim. Dalam banyak proyek pengembangan web, sering kali ada lebih dari satu orang yang terlibat dalam pembuatan dan pengelolaan situs. Dengan CMS, para pengembang dan desainer bisa bekerja bersama secara simultan tanpa mengalami kendala teknis yang berarti. Fitur seperti multi-user access dan kolaborasi waktu nyata memungkinkan tim untuk mengedit, memperbarui, dan meninjau konten bersama-sama, bahkan jika mereka berada di lokasi yang berbeda. Ini tentu akan sangat menguntungkan dalam kursus pengembangan web, di mana kolaborasi tim bisa dipelajari dan diterapkan dalam pembuatan situs yang efektif.
CMS di Tahun 2026, Semakin Canggih dan Menyenangkan
Jadi, intinya adalah, di tahun 2026, CMS akan menjadi alat yang semakin canggih dan efisien dalam kursus pengembangan web. Dengan kecerdasan buatan yang disematkan di dalamnya, kemudahan penggunaan yang ditawarkan, dan peningkatan keamanan serta kemampuan kolaborasi, CMS akan membuat proses pembuatan website lebih praktis, seru, dan menyenangkan. Bagi para siswa kursus pengembangan web, CMS akan menjadi teman setia yang membantu mereka menghasilkan karya digital yang terorganisir, profesional, dan tentu saja, berfungsi dengan baik. Jadi, jika kamu tertarik untuk mempelajari pengembangan web, jangan ragu untuk memanfaatkan CMS dalam perjalanan belajar kamu!
Kursus Pengembangan Web
MongoDB – Si Penyimpan Data yang Gak Cuma Gampang, Tapi Juga Keren di Dunia Web Development!
Published
2 minggu agoon
17/04/2025By
Admin
Kamu pasti pernah dengar soal MongoDB, kan? Kalau belum, gak usah khawatir, karena hari ini kita bakal ngobrolin tentang salah satu database yang lagi hits banget di kalangan para pengembang web. Jadi, MongoDB itu apa sih? Apakah itu makanan, atau nama planet baru? Haha, tentu bukan! MongoDB adalah sistem database NoSQL yang populer, yang membantu developer menyimpan dan mengelola data dengan cara yang lebih fleksibel dan modern. Jadi, kalau kamu lagi mengikuti kursus pengembangan web atau belajar coding, MongoDB pasti bakal jadi salah satu teman setiamu dalam menyimpan data aplikasi web yang kamu buat.
Apa Itu MongoDB?
Sebelum kita beranjak jauh, mari kita bahas dulu secara sederhana, apa itu MongoDB. MongoDB adalah jenis database NoSQL yang berarti dia tidak menggunakan model relasional seperti database tradisional (seperti MySQL atau PostgreSQL) yang menggunakan tabel-tabel dengan baris dan kolom. MongoDB menyimpan data dalam bentuk dokumen (atau biasa disebut JSON-like document). Jadi, bayangkan kamu punya sebuah lemari besar dengan laci-laci yang menyimpan berbagai dokumen (data) dalam bentuk yang lebih fleksibel. Gak ada lagi pembatasan dengan struktur yang kaku.
Apa bedanya MongoDB dengan database tradisional? Nah, kalau database tradisional itu biasanya menyimpan data dalam tabel yang rigid (batasan yang ketat), MongoDB lebih santai dan memungkinkan kamu untuk menyimpan data dalam bentuk yang lebih dinamis, seperti data berstruktur atau semi-struktural. Jadi, kalau kamu punya data yang tidak selalu mengikuti pola yang sama, MongoDB adalah pilihan yang pas. Data bisa saja berupa teks, angka, array, atau bahkan objek yang lebih kompleks.
Kenapa MongoDB Populer di Kalangan Developer Web?
Sekarang kita tahu apa itu MongoDB, tetapi kenapa sih banyak developer web yang suka banget sama database ini? Nah, ada beberapa alasan kenapa MongoDB bisa jadi pilihan utama, terutama dalam kursus pengembangan web.
1. Fleksibilitas dalam Penyimpanan Data
Salah satu alasan utama MongoDB disukai adalah fleksibilitasnya dalam menyimpan data. Bayangkan kamu sedang membuat aplikasi yang harus menyimpan data dari berbagai sumber, misalnya formulir pendaftaran pengguna, data produk, dan komentar pengguna. Masing-masing jenis data ini memiliki struktur yang berbeda, kan? Nah, MongoDB memungkinkan kamu untuk menyimpan semuanya dalam satu database dengan cara yang fleksibel. Misalnya, formulir pendaftaran bisa punya nama, email, dan tanggal lahir, sedangkan data produk bisa punya nama, harga, dan gambar produk.
2. Skalabilitas yang Tinggi
Salah satu masalah besar dalam pengembangan web adalah bagaimana menangani pertumbuhan data. Ketika aplikasimu berkembang, data yang harus dikelola juga semakin besar. Nah, MongoDB punya keunggulan dalam hal ini. Dengan sharding (proses membagi data ke beberapa server), MongoDB bisa menangani volume data yang besar dengan sangat baik, tanpa memperlambat aplikasi. Jadi, kalau aplikasi web kamu tiba-tiba jadi viral dan punya jutaan pengguna, MongoDB bisa tetap berjalan dengan lancar!
3. Pengembangan yang Cepat dan Mudah
MongoDB sangat cocok buat kamu yang ingin berkembang cepat dalam membuat aplikasi. Karena model data yang fleksibel dan tidak memerlukan skema yang ketat, kamu bisa langsung memasukkan data tanpa harus mendesain database yang rumit dulu. Plus, MongoDB bekerja sangat baik dengan framework modern seperti Node.js, yang jadi favorit banyak developer web saat ini. Jadi, kalau kamu belajar JavaScript atau sedang mengembangkan aplikasi berbasis Express.js, MongoDB bisa jadi pasangan yang sempurna.
Bagaimana MongoDB Bekerja?
Mungkin kamu sudah mulai penasaran, “Oke, MongoDB itu keren, tapi gimana sih cara kerjanya?” Nah, mari kita bahas sedikit tentang bagaimana MongoDB bekerja dalam konteks pengembangan web.
1. Data dalam Bentuk Dokumen
Seperti yang sudah kita bahas sebelumnya, MongoDB menyimpan data dalam bentuk dokumen. Dokumen ini disimpan dalam koleksi (collections), yang mirip dengan tabel dalam database relasional, tetapi lebih fleksibel. Setiap dokumen memiliki struktur JSON-like, yang bisa berisi data berupa objek atau array. Misalnya, data pengguna dalam MongoDB bisa terlihat seperti ini:
Seperti yang kamu lihat, data ini bisa menyimpan berbagai jenis informasi tanpa harus mengikuti struktur tabel yang kaku.
2. Query dengan MongoDB
Saat menggunakan MongoDB, kamu tidak perlu khawatir tentang query yang ribet dan panjang-panjang seperti di SQL. MongoDB menggunakan query berbasis JSON yang lebih mudah dibaca dan dipahami. Misalnya, kalau kamu ingin mencari pengguna dengan nama “John Doe”, kamu cukup menggunakan query sederhana seperti:
Gampang banget, kan? MongoDB juga mendukung operasi pencarian yang kompleks, pengurutan data, dan bahkan agregasi untuk menganalisis data dalam koleksi. Dengan fitur-fitur ini, kamu bisa dengan mudah menangani berbagai kebutuhan aplikasi web.
3. Integrasi dengan Aplikasi Web
MongoDB bisa sangat mudah diintegrasikan dengan aplikasi web yang dibangun menggunakan Node.js dan Express.js, yang menjadi stack teknologi populer saat ini. Kamu bisa menggunakan Mongoose, sebuah library untuk Node.js, untuk berinteraksi dengan MongoDB secara lebih efisien. Mongoose memberikan fitur seperti schema validation, data modeling, dan querying, sehingga pengelolaan data menjadi lebih terstruktur meskipun menggunakan MongoDB yang fleksibel.
Kapan Menggunakan MongoDB?
Meskipun MongoDB menawarkan banyak kelebihan, ada beberapa kasus di mana kamu mungkin ingin mempertimbangkan database lain. Misalnya, jika aplikasimu membutuhkan transaksi yang sangat kuat atau data yang harus selalu konsisten dan terstruktur, database relasional seperti PostgreSQL atau MySQL bisa lebih cocok. Namun, jika kamu sedang mengerjakan aplikasi yang skalanya besar, dinamis, dan memerlukan pengelolaan data yang fleksibel, MongoDB adalah pilihan yang sangat baik.
Mengapa Mengambil Kursus Pengembangan Web dengan MongoDB?
Bagi kamu yang baru memulai di dunia pengembangan web, mengambil kursus pengembangan web yang mengajarkan MongoDB bisa menjadi langkah yang sangat cerdas. MongoDB adalah keterampilan yang sangat dicari oleh banyak perusahaan teknologi saat ini, terutama yang bekerja dengan aplikasi web yang membutuhkan penyimpanan data yang fleksibel dan skalabel. Selain itu, kursus ini akan memberikanmu pengalaman langsung dalam mengelola data aplikasi, yang pastinya akan berguna di dunia kerja.
Belajar MongoDB juga membuat kamu lebih siap dengan teknologi-teknologi modern yang digunakan di dunia web development. Jika kamu sudah menguasai MongoDB, kamu akan merasa lebih percaya diri ketika mengerjakan proyek-proyek besar atau bekerja dengan tim pengembangan yang menggunakan stack teknologi modern.
MongoDB Itu Keren, Coba Aja!
Jadi, kesimpulannya, MongoDB adalah salah satu pilihan database paling fleksibel dan powerful yang bisa kamu pelajari dalam kursus pengembangan web. Dengan kemudahan dalam pengelolaan data, skalabilitas tinggi, dan kemampuannya untuk bekerja dengan framework modern, MongoDB adalah alat yang sangat berharga bagi developer web. Jadi, jika kamu ingin menjadi seorang web developer yang handal dan siap menghadapi tantangan dunia digital, pastikan untuk menambahkan MongoDB ke dalam toolbox kamu. Selamat belajar, dan semoga sukses dalam perjalanan coding-mu!

Proyek Praktis Seru – Historical Debates, Bukan Sekadar Nostalgia!

Multi-Platform Dalam Teknologi Web – Satu Web untuk Semua Gadget

User Interface Dalam Kursus Pengembangan Web – Membuat Pengalaman Pengguna Menjadi Seru!
Trending
-

 Proyek Praktis8 tahun ago
Proyek Praktis8 tahun agoThese ’90s fashion trends are making a comeback in 2017
-

 Dukungan Komunitas6 bulan ago
Dukungan Komunitas6 bulan agoPentingnya Dukungan Komunitas dalam Web Development
-

 Proyek Praktis6 bulan ago
Proyek Praktis6 bulan agoMengembangkan Aplikasi To-Do List : Proyek Sederhana Untuk Meningkatkan Keterampilan Pengembangan Web
-

 Proyek Praktis8 tahun ago
Proyek Praktis8 tahun agoAccording to Dior Couture, this taboo fashion accessory is back
-

 Kursus Pengembangan Web8 tahun ago
Kursus Pengembangan Web8 tahun agoThe final 6 ‘Game of Thrones’ episodes might feel like a full season
-

 Kursus Pengembangan Web8 tahun ago
Kursus Pengembangan Web8 tahun agoThe old and New Edition cast comes together to perform
-

 Kursus Pengembangan Web8 tahun ago
Kursus Pengembangan Web8 tahun ago‘Better Call Saul’ has been renewed for a fourth season
-

 Dukungan Komunitas8 tahun ago
Dukungan Komunitas8 tahun agoPhillies’ Aaron Altherr makes mind-boggling barehanded play
