Kursus Pengembangan Web
Belajar Web Development dengan FreeCodeCamp – Cara Seru Menjadi Developer Tanpa Harus Kuliah Mahal!
Published
2 bulan agoon
By
Admin
Pernah kepikiran untuk jadi seorang developer web tapi merasa kok kayaknya dunia coding itu cuma buat orang yang punya otak super cerdas dan bisa ngebaca kode kayak baca novel? Atau mungkin kamu pernah berpikir, “Ah, mending bayar kuliah di kampus coding, biar ada ijazah dan bisa langsung kerja!” Jangan buru-buru kecewa dulu, karena ternyata ada cara yang lebih seru, lebih murah, dan lebih fleksibel buat jadi seorang developer web: FreeCodeCamp!
FreeCodeCamp adalah platform belajar online yang memberikan kursus pemrograman dan pengembangan web secara GRATIS. Yap, kamu nggak salah dengar, GRATIS! Cuma modal koneksi internet dan niat belajar, kamu bisa jadi seorang web developer profesional. Jadi, kalau kamu udah mulai kebingungan dengan dunia coding, ayo kita bahas seru-seruan tentang FreeCodeCamp dan kenapa kamu wajib coba kursus ini!
Apa Itu FreeCodeCamp? Nggak Cuma Nama Keren Aja!
Mungkin kamu udah dengar tentang FreeCodeCamp, atau bahkan udah sering lihat orang ngomongin tentang platform ini di media sosial. Tapi, apa sih sebenarnya FreeCodeCamp itu? Biar gampang dicerna, bayangin FreeCodeCamp itu kayak kampus online yang bikin kamu belajar coding tanpa harus bayar mahal-mahal untuk kuliah. Kalau kamu mau belajar web development, kamu bisa langsung terjun ke kursus praktis yang udah disiapkan, dan kamu bisa belajar sambil melakukan coding langsung!
FreeCodeCamp punya banyak banget tutorial dan latihan coding yang bisa kamu coba. Bahkan, di akhir perjalanan belajar kamu, kamu akan mendapatkan sertifikat yang bisa menjadi modal buat melamar kerja. Enaknya lagi, sertifikatnya ini cukup diakui di industri! Jadi nggak cuma belajar, tapi kamu juga bisa langsung bawa bekal buat melangkah ke dunia kerja. Bukankah itu keren?
Kursus yang Ditawarkan: Dari Nol Sampai Mahir!
Satu hal yang bikin FreeCodeCamp benar-benar menarik adalah kursusnya yang terstruktur banget! Jadi, buat kamu yang baru pertama kali belajar coding dan nggak tahu harus mulai dari mana, jangan khawatir! FreeCodeCamp punya kursus yang cocok buat pemula dan juga yang udah berpengalaman.
Mulai dari HTML dan CSS, dasar banget dalam dunia web development, kamu akan belajar cara membuat halaman web yang cantik dan fungsional. Ini adalah langkah pertama kamu untuk mengenal bagaimana tampilan website dibangun. Setelah itu, kamu bisa lanjut ke JavaScript, yang akan mengubah halaman web statismu jadi lebih hidup dan interaktif. Kamu juga akan belajar React, sebuah pustaka JavaScript yang sekarang banyak banget digunakan untuk membangun aplikasi web modern. Gimana, seru kan?
Tidak hanya itu, FreeCodeCamp juga menawarkan kursus Back-End Development, yang akan memperkenalkan kamu pada dunia server dan database. Jadi, nggak cuma belajar bikin halaman depan website (front-end), kamu juga bakal belajar bagaimana data disimpan dan dikelola di belakang layar. Bahkan, ada kursus APIs and Microservices untuk kamu yang pengen lebih dalam lagi tentang cara menghubungkan aplikasi dan layanan yang berbeda. Jadi, kamu bisa jadi full-stack developer yang bisa mengerjakan semuanya dari depan sampai belakang!
Gratis, Tapi Kualitasnya Gak Murahan!
Sekarang kita bahas soal kualitas. Siapa sih yang nggak suka gratis? Tapi kadang-kadang, kita ragu dengan sesuatu yang gratis, kan? Takutnya materi yang diajarkan cuma seadanya atau nggak ada panduan yang jelas. Nah, hal itu jauh banget dari kenyataan di FreeCodeCamp!
Materi di FreeCodeCamp disusun dengan sangat baik dan terstruktur. Kamu akan mulai dari level yang paling dasar dan perlahan-lahan naik ke tingkat yang lebih tinggi. Setiap kursus di FreeCodeCamp dilengkapi dengan latihan-latihan praktis yang langsung menguji pengetahuan kamu. Jadi, nggak hanya sekadar baca teori, tapi langsung praktek dan bikin proyek nyata! Ada juga forum dan komunitas yang bisa membantu kamu kalau stuck, dan kamu bisa tanya jawab dengan sesama pengguna.
Lebih asyiknya lagi, FreeCodeCamp bekerja sama dengan berbagai organisasi dan perusahaan ternama, sehingga sertifikat yang kamu dapatkan di akhir pelatihan bisa cukup dihargai di dunia kerja. Bahkan, banyak orang yang sukses dapat pekerjaan sebagai developer setelah menyelesaikan kursus di platform ini!
Membantu Kamu Membangun Portofolio
Ini nih, yang sering dianggap remeh oleh banyak orang yang baru mulai belajar web development: portofolio! Ternyata, punya portofolio itu sangat penting banget buat menunjukkan kemampuan kamu sebagai developer. Nah, di FreeCodeCamp, kamu nggak cuma belajar, tapi kamu juga bisa bikin proyek nyata yang bisa dimasukkan ke dalam portofolio kamu.
Setiap kali kamu menyelesaikan kursus, kamu akan diminta untuk membuat proyek sebagai bagian dari ujian akhir. Proyek-proyek ini bisa berupa website atau aplikasi sederhana yang kamu buat dengan menggunakan teknologi yang baru saja dipelajari. Keren, kan? Ini jadi bekal nyata buat kamu saat melamar pekerjaan.
Komunitas yang Asyik Banget
Salah satu kelebihan besar dari FreeCodeCamp adalah komunitasnya yang sangat aktif dan menyenangkan. Kalau kamu stuck atau bingung, kamu nggak sendirian! Di forum FreeCodeCamp, kamu bisa bertanya kepada sesama pembelajar, mengikuti diskusi, dan bahkan belajar dari pengalaman orang lain. Komunitas ini sangat mendukung dan siap membantu kamu.
Selain forum, ada juga grup di berbagai platform seperti Discord atau Slack yang bisa kamu ikuti. Banyak banget developer di sana yang sudah berpengalaman dan mereka siap berbagi tips, trik, dan motivasi. Jadi, meskipun kamu belajar secara mandiri, kamu nggak akan merasa sendirian!
Tips Sukses Belajar di FreeCodeCamp
Supaya perjalanan belajarmu lebih lancar dan menyenankan, berikut ada beberapa tips buat kamu yang baru mulai di FreeCodeCamp. Pertama, jangan terburu-buru! Belajar coding itu seperti belajar main gitar. Mungkin awalnya agak canggung, tapi lama-lama kamu akan merasa semakin lancar. Jadi, nikmati prosesnya!
Kedua, praktikkan sebanyak mungkin! Mungkin awalnya kamu merasa seperti alien yang nggak tahu apa-apa, tapi semakin sering kamu menulis kode, semakin kamu paham cara kerjanya. Jangan takut untuk membuat kesalahan, karena dari situ kamu akan belajar banyak!
Dan terakhir, bergabunglah dengan komunitas. Banyak orang yang bisa kamu ajak diskusi dan bantu kamu untuk tetap semangat. Jadi, kalau lagi down atau bingung, bisa langsung tanya teman-teman di forum!
Jadi, apakah FreeCodeCamp cocok buat kamu? Kalau kamu ingin belajar web development dengan cara yang seru, praktis, dan tentu saja GRATIS, maka FreeCodeCamp adalah pilihan yang sangat tepat! Dengan berbagai kursus yang terstruktur, komunitas yang mendukung, dan portofolio yang bisa kamu bangun, FreeCodeCamp bisa menjadi langkah awal yang bagus untuk meraih impianmu sebagai web developer. Jadi, siap untuk mulai belajar coding? Yuk, daftar di FreeCodeCamp dan mulai petualangan serumu!
You may like
Kursus Pengembangan Web
User Interface Dalam Kursus Pengembangan Web – Membuat Pengalaman Pengguna Menjadi Seru!
Published
2 hari agoon
29/04/2025By
Admin
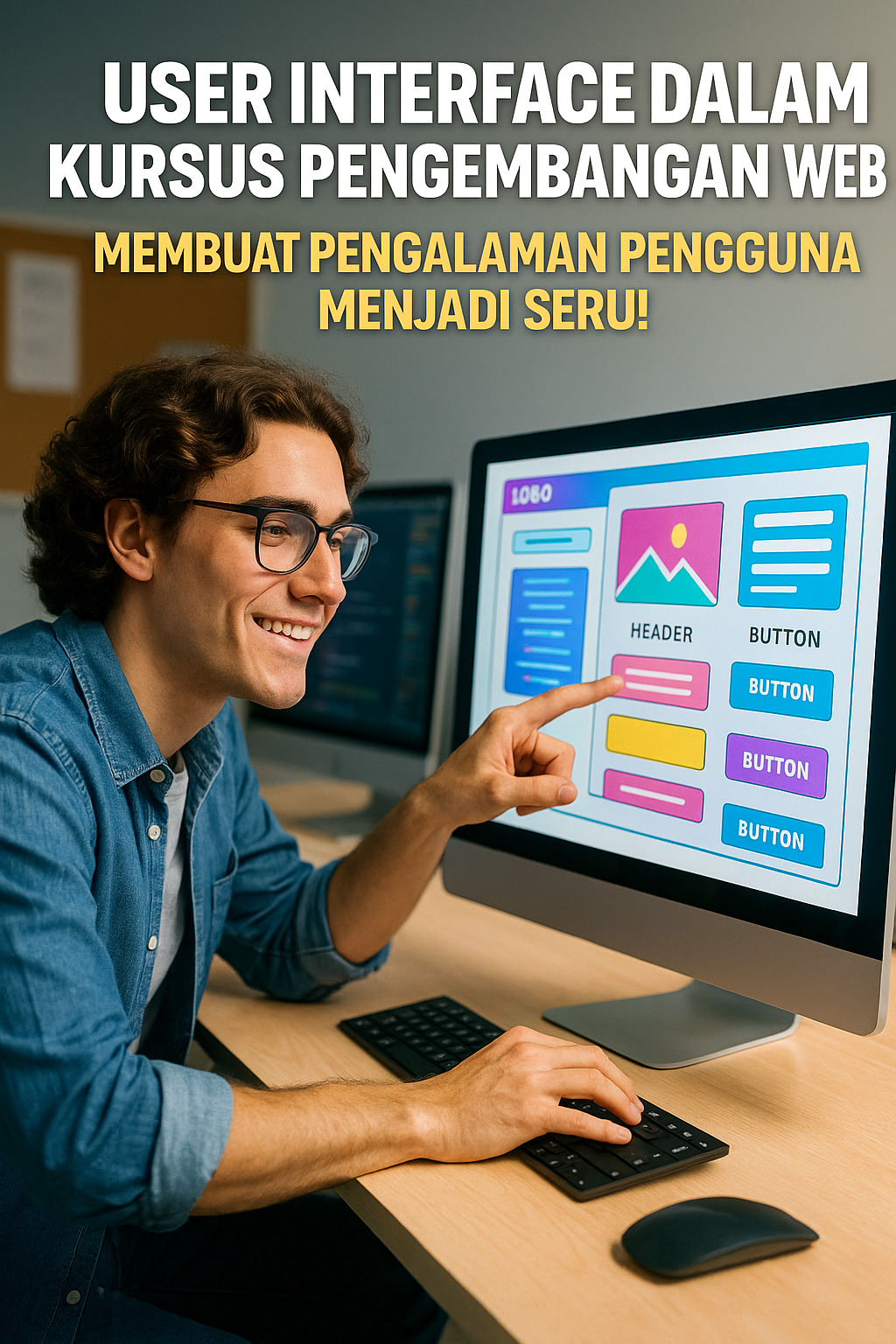
Di zaman sekarang, hampir setiap orang pasti berinteraksi dengan aplikasi atau website setiap harinya, baik itu untuk belanja online, memesan makanan, atau bahkan hanya mencari informasi. Nah, di balik segala kemudahan itu, ada yang namanya User Interface (UI), yang memainkan peran super penting dalam menentukan seberapa nyaman dan serunya pengalaman pengguna.
Jika kamu baru masuk ke dunia pengembangan web, pasti kamu sudah dengar tentang UI, kan? Tapi, apakah kamu benar-benar paham bagaimana UI bisa membuat perbedaan besar dalam cara pengguna berinteraksi dengan sebuah aplikasi atau website? Yuk, kita bahas lebih dalam tentang User Interface dan bagaimana kamu bisa mempelajarinya di dalam kursus pengembangan web.
Apa Itu User Interface (UI)?
Sebelum kita masuk ke detail teknis, mari kita bahas dulu apa itu User Interface (UI) dalam dunia pengembangan web. Singkatnya, UI adalah elemen-elemen visual yang berfungsi untuk memfasilitasi interaksi antara pengguna dan aplikasi atau website. Itu bisa berupa tombol, menu, ikon, layout, warna, dan sebagainya yang kamu lihat dan klik saat menggunakan aplikasi atau mengunjungi website.
Pikirkan tentang situs favoritmu, misalnya e-commerce. UI-nya dibuat sedemikian rupa agar kamu mudah mencari produk, menambahkannya ke keranjang, dan akhirnya melakukan pembayaran. Kalau UI-nya berantakan atau sulit digunakan, tentu kamu akan merasa frustasi dan mungkin berpindah ke situs lain. Jadi, UI itu semacam jembatan yang menghubungkan pengguna dengan semua fungsi dalam aplikasi atau website.
Kenapa UI Itu Penting dalam Pengembangan Web?
Sekarang, kenapa sih UI itu sangat penting dalam pengembangan web? Coba bayangkan kamu sedang membuka sebuah aplikasi, dan UI-nya super rumit. Tombol-tombolnya nggak jelas, teksnya susah dibaca, dan kamu bingung mau klik yang mana. Rasanya pasti sangat menyebalkan, kan? Nah, di sinilah UI berperan besar.
UI yang dirancang dengan baik bisa meningkatkan user experience (pengalaman pengguna). Pengguna akan merasa nyaman, cepat, dan efisien saat berinteraksi dengan aplikasi atau website. Sebaliknya, UI yang buruk bisa membuat pengguna merasa frustrasi, bahkan akhirnya meninggalkan aplikasi tersebut.
Di dalam kursus pengembangan web, kamu akan belajar bagaimana merancang UI yang tidak hanya estetis, tetapi juga fungsional. Yang perlu diingat adalah UI bukan cuma tentang “bagus dilihat”, tapi juga harus “mudah digunakan”. Pengalaman pengguna yang lancar adalah tujuan utama dari setiap desain UI.
5 Elemen dalam User Interface
Nah, sekarang kita masuk ke bagian yang lebih teknis. Dalam kursus pengembangan web, kamu akan dikenalkan dengan berbagai elemen yang membentuk UI. Setiap elemen memiliki peran yang sangat penting dalam menciptakan pengalaman pengguna yang maksimal.
-
Tombol: Tombol adalah elemen yang paling sering digunakan di UI. Mereka mengarahkan pengguna untuk melakukan tindakan tertentu, seperti mengirim formulir atau melakukan pembelian. Membuat tombol yang cukup besar, mudah terlihat, dan mudah diakses sangat penting untuk kenyamanan pengguna.
-
Menu dan Navigasi: Menu adalah jalan utama bagi pengguna untuk berinteraksi dengan website atau aplikasi. Navigasi yang mudah dimengerti dan diakses akan mempermudah pengguna dalam menemukan informasi yang mereka cari. Jangan lupa untuk memastikan bahwa navigasi di desktop dan perangkat mobile tetap intuitif.
-
Typography (Tipografi): Pemilihan jenis huruf atau font sangat mempengaruhi pengalaman membaca di website atau aplikasi. Tipografi yang baik akan membantu pengunjung membaca informasi dengan mudah, sementara tipografi yang buruk bisa membuat mereka cepat berpindah ke tempat lain.
-
Warna dan Kontras: Warna memainkan peran besar dalam UI karena dapat menciptakan suasana hati tertentu dan memandu pengguna. Misalnya, warna biru sering kali digunakan untuk menciptakan rasa aman atau profesional, sementara warna cerah seperti merah atau hijau bisa digunakan untuk menarik perhatian pada tombol penting.
-
Ikon: Ikon adalah simbol visual yang digunakan untuk menggantikan teks. Mereka memudahkan pengguna dalam menavigasi aplikasi dengan cara yang lebih cepat dan mudah. Ikon yang sederhana, jelas, dan konsisten akan sangat membantu.
3Proses Desain User Interface
Dalam kursus pengembangan web, kamu akan belajar bahwa desain UI itu bukan semata-mata tentang mencocokkan warna dan memilih gambar yang keren. Ada beberapa tahapan yang perlu dilakukan untuk memastikan bahwa UI yang kamu desain dapat digunakan dengan mudah dan efektif.
-
Wireframing: Sebelum membuat UI secara visual, pertama-tama kamu perlu membuat wireframe, yaitu sebuah sketsa kasar yang menggambarkan tata letak elemen-elemen utama di halaman. Wireframe ini membantu kamu memvisualisasikan struktur website atau aplikasi sebelum mulai menyusun desain grafisnya.
-
Prototyping: Setelah wireframe, kamu akan membuat prototype interaktif, yang memungkinkan kamu menguji UI sebelum implementasi. Dengan prototipe ini, kamu bisa melihat bagaimana elemen-elemen UI bekerja bersama dan mendapatkan feedback dari pengguna atau anggota tim lainnya.
-
Pengujian Pengguna (User Testing): Pengujian adalah tahap penting dalam desain UI. Dalam kursus pengembangan web, kamu akan belajar cara melakukan user testing untuk melihat bagaimana pengguna berinteraksi dengan UI kamu. Dari sini, kamu bisa menemukan bagian yang membingungkan atau sulit digunakan, dan melakukan perbaikan.
4 Tips Merancang UI yang Baik
Setelah memahami elemen-elemen dasar dan proses desain UI, saatnya kita berbicara tentang beberapa tips yang bisa membantumu merancang UI yang tidak hanya cantik, tetapi juga efektif.
-
Simplicity is Key: Jangan terlalu memaksakan banyak elemen dalam satu halaman. UI yang sederhana dan bersih membuat pengguna fokus pada tugas utama yang mereka ingin selesaikan. Terlalu banyak elemen malah bisa membuat pengguna bingung.
-
Prioritaskan Responsivitas: UI harus terlihat dan berfungsi dengan baik di berbagai perangkat, mulai dari desktop, tablet, hingga ponsel. Pengguna harus merasa nyaman meskipun mereka mengakses aplikasi atau website dari perangkat yang berbeda.
-
Fokus pada Kecepatan: Pengguna tidak suka menunggu terlalu lama. Pastikan UI kamu didesain dengan cara yang memungkinkan website atau aplikasi dimuat dengan cepat.
-
Pastikan Aksesibilitas: UI yang baik harus dapat diakses oleh semua orang, termasuk mereka yang memiliki keterbatasan fisik atau sensorik. Gunakan teks alternatif untuk gambar, kontrol suara, dan pertimbangkan kontras warna agar dapat diakses oleh penglihatan yang lebih lemah.
UI adalah Pengalaman yang Tak Terlupakan
Jika kamu ingin menjadi pengembang web yang sukses, mempelajari User Interface adalah hal yang sangat penting. UI yang baik bisa membuat aplikasi atau website kamu lebih menarik, mudah digunakan, dan tentunya lebih disukai oleh pengguna. Dalam kursus pengembangan web, kamu akan belajar untuk tidak hanya merancang UI yang indah, tetapi juga memastikan pengalaman pengguna yang nyaman dan efisien.
Jadi, apakah kamu siap untuk menciptakan UI yang luar biasa? Dengan latihan, kreativitas, dan pemahaman yang mendalam tentang prinsip-prinsip desain, kamu pasti bisa merancang antarmuka yang tidak hanya menarik mata, tetapi juga menyenangkan untuk digunakan. Happy designing!
Kursus Pengembangan Web
CMS Dan Perannya Dalam Kursus Pengembangan Web di Tahun 2026
Published
1 minggu agoon
23/04/2025By
Admin
Siapa sih yang tidak kenal dengan CMS? Bagi sebagian besar orang yang baru saja mengenal dunia web development, mungkin istilah ini terdengar seperti kata-kata ajaib yang datang dari dunia teknologi yang penuh dengan kode dan bahasa pemrograman yang membingungkan. Tapi tenang, di tahun 2026 nanti, CMS akan menjadi salah satu topik utama dalam kursus pengembangan web dan akan lebih mudah dipahami serta diterapkan oleh siapa pun, bahkan mereka yang tidak memiliki latar belakang teknis sekalipun. Di artikel ini, kita akan ngobrol santai tentang apa itu CMS, bagaimana CMS berperan di dunia pengembangan web di masa depan, dan kenapa CMS sangat penting dalam kursus pengembangan web yang bakal booming di tahun 2026.
CMS: Dari Konsep hingga Aplikasi Praktis di Web Development
Sebagai permulaan, mari kita bahas dulu apa itu CMS (Content Management System). Secara sederhana, CMS adalah platform atau alat yang memungkinkan kita untuk membuat, mengelola, dan memodifikasi konten di sebuah website tanpa perlu menulis kode dari nol. Mungkin kamu berpikir, “Wow, berarti orang yang nggak bisa bikin kode pun bisa punya website?” Jawabannya, iya! Itu sebabnya CMS sangat populer di kalangan blogger, pemilik bisnis kecil, bahkan para profesional yang ingin punya website yang menarik tanpa harus belajar bahasa pemrograman yang rumit.
Di tahun 2026, CMS akan menjadi alat yang lebih pintar. Bayangkan saja CMS yang sekarang sudah canggih seperti WordPress atau Joomla yang memungkinkan kita untuk membuat website dalam hitungan jam, bahkan menit! Di masa depan, CMS akan terus berkembang dengan fitur-fitur otomatis, seperti pembuatan desain yang disesuaikan dengan kebutuhan pengguna, analisis konten otomatis, dan bahkan optimisasi SEO otomatis. Dan yang paling menarik, CMS juga akan semakin terintegrasi dengan AI (Artificial Intelligence) untuk meningkatkan pengalaman pengguna dalam membuat website yang lebih efisien dan mudah dikelola.
CMS sebagai Alat Pembelajaran yang Mudah di Kursus Pengembangan Web
Di tahun 2026, kursus pengembangan web akan semakin banyak mengadopsi CMS sebagai alat utama dalam pembelajaran. Mengapa? Karena CMS memungkinkan siswa untuk fokus pada konsep dasar pengembangan web tanpa terbebani oleh kerumitan teknis. Bayangkan kamu baru mulai belajar HTML, CSS, dan JavaScript, lalu tiba-tiba diminta untuk membuat website dari awal tanpa bantuan CMS. Bisa bayangkan betapa ribet dan stresnya, kan?
Dengan CMS, kursus pengembangan web bisa lebih terstruktur, menyenangkan, dan praktis. Di sini, siswa akan diajarkan bagaimana memanfaatkan CMS untuk mengelola dan merancang situs web dengan cara yang lebih intuitif. Misalnya, dalam kursus, siswa akan belajar bagaimana menggunakan CMS untuk membuat dan memodifikasi halaman, mengatur menu navigasi, mengelola gambar dan konten, serta bahkan mengoptimalkan situs untuk perangkat mobile. Dengan adanya drag-and-drop editor, semua ini bisa dilakukan tanpa menulis satu baris kode pun. Hal ini tentunya sangat mempermudah bagi siswa yang masih baru di dunia web development, namun ingin memiliki website yang tampak profesional.
Namun, tentu saja, dalam kursus pengembangan web yang lebih lanjutan, CMS juga akan dipelajari lebih dalam. Para siswa akan dikenalkan dengan berbagai macam plugin, templat, serta fitur-fitur customization yang lebih canggih untuk memberikan kontrol penuh atas desain dan fungsionalitas website mereka. Dengan pendekatan ini, mereka akan memiliki dasar yang kuat dalam membuat website yang bukan hanya user-friendly, tetapi juga powerful.
CMS dan Kecerdasan Buatan: Masa Depan Pengembangan Web di Tahun 2026
Salah satu aspek yang paling menarik tentang CMS di tahun 2026 adalah integrasinya dengan teknologi kecerdasan buatan (AI). Dalam beberapa tahun terakhir, kita sudah melihat bagaimana teknologi AI mulai merambah ke berbagai bidang, termasuk dunia pengembangan web. Nah, di masa depan, CMS tidak hanya akan menjadi alat untuk mengelola konten, tetapi juga menjadi asisten virtual yang sangat pintar. Misalnya, CMS akan otomatis mengusulkan desain yang cocok berdasarkan analisis preferensi pengguna, atau bahkan mengoptimalkan konten untuk SEO secara real-time.
Bayangkan, di tahun 2026, kamu sedang mengerjakan website untuk klien dan CMS yang kamu gunakan secara otomatis akan menyediakan analisis tren pencarian, mengusulkan kata kunci, dan bahkan mengubah struktur konten agar lebih mudah ditemukan di mesin pencari seperti Google. Selain itu, CMS juga akan lebih interaktif, dengan menawarkan fitur pembelajaran otomatis untuk mengajarkan pengguna cara memanfaatkan fitur CMS dengan cara yang lebih mudah dan efisien.
Untuk kursus pengembangan web, hal ini sangat menggembirakan karena siswa tidak hanya akan belajar cara mengoperasikan CMS, tetapi juga bagaimana menggunakan teknologi canggih seperti AI untuk mempercepat pengembangan web dan menciptakan website yang lebih terpersonalisasi. Ini akan membuat kursus pengembangan web jauh lebih seru dan praktis karena siswa bisa fokus pada strategi pengembangan dan desain, sementara CMS dengan AI membantu mengoptimalkan teknis di belakang layar.
CMS dan Keamanan Web: Perlindungan Maksimal di Era Digital
Tentu saja, saat berbicara tentang pengembangan web, kita tidak bisa mengabaikan keamanan. Sebagai developer atau pengguna CMS, penting untuk memastikan bahwa situs yang kita buat tidak hanya menarik dan fungsional, tetapi juga aman dari potensi ancaman cyber. Nah, di tahun 2026, CMS akan semakin dilengkapi dengan fitur keamanan canggih yang tidak hanya melindungi data pengguna, tetapi juga mencegah serangan dari hacker dan malware.
Kursus pengembangan web akan mengajarkan siswa tentang pentingnya keamanan web dan bagaimana menggunakan CMS untuk memastikan situs aman. Dari pengaturan SSL hingga pengelolaan kata sandi, kursus ini akan memberikan pemahaman tentang bagaimana CMS dapat mempermudah penerapan langkah-langkah keamanan yang diperlukan untuk melindungi situs web.
CMS di Tahun 2026: Meningkatkan Kolaborasi dalam Pengembangan Web
Satu lagi yang perlu dicatat, CMS di tahun 2026 akan semakin terintegrasi dengan kolaborasi tim. Dalam banyak proyek pengembangan web, sering kali ada lebih dari satu orang yang terlibat dalam pembuatan dan pengelolaan situs. Dengan CMS, para pengembang dan desainer bisa bekerja bersama secara simultan tanpa mengalami kendala teknis yang berarti. Fitur seperti multi-user access dan kolaborasi waktu nyata memungkinkan tim untuk mengedit, memperbarui, dan meninjau konten bersama-sama, bahkan jika mereka berada di lokasi yang berbeda. Ini tentu akan sangat menguntungkan dalam kursus pengembangan web, di mana kolaborasi tim bisa dipelajari dan diterapkan dalam pembuatan situs yang efektif.
CMS di Tahun 2026, Semakin Canggih dan Menyenangkan
Jadi, intinya adalah, di tahun 2026, CMS akan menjadi alat yang semakin canggih dan efisien dalam kursus pengembangan web. Dengan kecerdasan buatan yang disematkan di dalamnya, kemudahan penggunaan yang ditawarkan, dan peningkatan keamanan serta kemampuan kolaborasi, CMS akan membuat proses pembuatan website lebih praktis, seru, dan menyenangkan. Bagi para siswa kursus pengembangan web, CMS akan menjadi teman setia yang membantu mereka menghasilkan karya digital yang terorganisir, profesional, dan tentu saja, berfungsi dengan baik. Jadi, jika kamu tertarik untuk mempelajari pengembangan web, jangan ragu untuk memanfaatkan CMS dalam perjalanan belajar kamu!
Kursus Pengembangan Web
MongoDB – Si Penyimpan Data yang Gak Cuma Gampang, Tapi Juga Keren di Dunia Web Development!
Published
2 minggu agoon
17/04/2025By
Admin
Kamu pasti pernah dengar soal MongoDB, kan? Kalau belum, gak usah khawatir, karena hari ini kita bakal ngobrolin tentang salah satu database yang lagi hits banget di kalangan para pengembang web. Jadi, MongoDB itu apa sih? Apakah itu makanan, atau nama planet baru? Haha, tentu bukan! MongoDB adalah sistem database NoSQL yang populer, yang membantu developer menyimpan dan mengelola data dengan cara yang lebih fleksibel dan modern. Jadi, kalau kamu lagi mengikuti kursus pengembangan web atau belajar coding, MongoDB pasti bakal jadi salah satu teman setiamu dalam menyimpan data aplikasi web yang kamu buat.
Apa Itu MongoDB?
Sebelum kita beranjak jauh, mari kita bahas dulu secara sederhana, apa itu MongoDB. MongoDB adalah jenis database NoSQL yang berarti dia tidak menggunakan model relasional seperti database tradisional (seperti MySQL atau PostgreSQL) yang menggunakan tabel-tabel dengan baris dan kolom. MongoDB menyimpan data dalam bentuk dokumen (atau biasa disebut JSON-like document). Jadi, bayangkan kamu punya sebuah lemari besar dengan laci-laci yang menyimpan berbagai dokumen (data) dalam bentuk yang lebih fleksibel. Gak ada lagi pembatasan dengan struktur yang kaku.
Apa bedanya MongoDB dengan database tradisional? Nah, kalau database tradisional itu biasanya menyimpan data dalam tabel yang rigid (batasan yang ketat), MongoDB lebih santai dan memungkinkan kamu untuk menyimpan data dalam bentuk yang lebih dinamis, seperti data berstruktur atau semi-struktural. Jadi, kalau kamu punya data yang tidak selalu mengikuti pola yang sama, MongoDB adalah pilihan yang pas. Data bisa saja berupa teks, angka, array, atau bahkan objek yang lebih kompleks.
Kenapa MongoDB Populer di Kalangan Developer Web?
Sekarang kita tahu apa itu MongoDB, tetapi kenapa sih banyak developer web yang suka banget sama database ini? Nah, ada beberapa alasan kenapa MongoDB bisa jadi pilihan utama, terutama dalam kursus pengembangan web.
1. Fleksibilitas dalam Penyimpanan Data
Salah satu alasan utama MongoDB disukai adalah fleksibilitasnya dalam menyimpan data. Bayangkan kamu sedang membuat aplikasi yang harus menyimpan data dari berbagai sumber, misalnya formulir pendaftaran pengguna, data produk, dan komentar pengguna. Masing-masing jenis data ini memiliki struktur yang berbeda, kan? Nah, MongoDB memungkinkan kamu untuk menyimpan semuanya dalam satu database dengan cara yang fleksibel. Misalnya, formulir pendaftaran bisa punya nama, email, dan tanggal lahir, sedangkan data produk bisa punya nama, harga, dan gambar produk.
2. Skalabilitas yang Tinggi
Salah satu masalah besar dalam pengembangan web adalah bagaimana menangani pertumbuhan data. Ketika aplikasimu berkembang, data yang harus dikelola juga semakin besar. Nah, MongoDB punya keunggulan dalam hal ini. Dengan sharding (proses membagi data ke beberapa server), MongoDB bisa menangani volume data yang besar dengan sangat baik, tanpa memperlambat aplikasi. Jadi, kalau aplikasi web kamu tiba-tiba jadi viral dan punya jutaan pengguna, MongoDB bisa tetap berjalan dengan lancar!
3. Pengembangan yang Cepat dan Mudah
MongoDB sangat cocok buat kamu yang ingin berkembang cepat dalam membuat aplikasi. Karena model data yang fleksibel dan tidak memerlukan skema yang ketat, kamu bisa langsung memasukkan data tanpa harus mendesain database yang rumit dulu. Plus, MongoDB bekerja sangat baik dengan framework modern seperti Node.js, yang jadi favorit banyak developer web saat ini. Jadi, kalau kamu belajar JavaScript atau sedang mengembangkan aplikasi berbasis Express.js, MongoDB bisa jadi pasangan yang sempurna.
Bagaimana MongoDB Bekerja?
Mungkin kamu sudah mulai penasaran, “Oke, MongoDB itu keren, tapi gimana sih cara kerjanya?” Nah, mari kita bahas sedikit tentang bagaimana MongoDB bekerja dalam konteks pengembangan web.
1. Data dalam Bentuk Dokumen
Seperti yang sudah kita bahas sebelumnya, MongoDB menyimpan data dalam bentuk dokumen. Dokumen ini disimpan dalam koleksi (collections), yang mirip dengan tabel dalam database relasional, tetapi lebih fleksibel. Setiap dokumen memiliki struktur JSON-like, yang bisa berisi data berupa objek atau array. Misalnya, data pengguna dalam MongoDB bisa terlihat seperti ini:
Seperti yang kamu lihat, data ini bisa menyimpan berbagai jenis informasi tanpa harus mengikuti struktur tabel yang kaku.
2. Query dengan MongoDB
Saat menggunakan MongoDB, kamu tidak perlu khawatir tentang query yang ribet dan panjang-panjang seperti di SQL. MongoDB menggunakan query berbasis JSON yang lebih mudah dibaca dan dipahami. Misalnya, kalau kamu ingin mencari pengguna dengan nama “John Doe”, kamu cukup menggunakan query sederhana seperti:
Gampang banget, kan? MongoDB juga mendukung operasi pencarian yang kompleks, pengurutan data, dan bahkan agregasi untuk menganalisis data dalam koleksi. Dengan fitur-fitur ini, kamu bisa dengan mudah menangani berbagai kebutuhan aplikasi web.
3. Integrasi dengan Aplikasi Web
MongoDB bisa sangat mudah diintegrasikan dengan aplikasi web yang dibangun menggunakan Node.js dan Express.js, yang menjadi stack teknologi populer saat ini. Kamu bisa menggunakan Mongoose, sebuah library untuk Node.js, untuk berinteraksi dengan MongoDB secara lebih efisien. Mongoose memberikan fitur seperti schema validation, data modeling, dan querying, sehingga pengelolaan data menjadi lebih terstruktur meskipun menggunakan MongoDB yang fleksibel.
Kapan Menggunakan MongoDB?
Meskipun MongoDB menawarkan banyak kelebihan, ada beberapa kasus di mana kamu mungkin ingin mempertimbangkan database lain. Misalnya, jika aplikasimu membutuhkan transaksi yang sangat kuat atau data yang harus selalu konsisten dan terstruktur, database relasional seperti PostgreSQL atau MySQL bisa lebih cocok. Namun, jika kamu sedang mengerjakan aplikasi yang skalanya besar, dinamis, dan memerlukan pengelolaan data yang fleksibel, MongoDB adalah pilihan yang sangat baik.
Mengapa Mengambil Kursus Pengembangan Web dengan MongoDB?
Bagi kamu yang baru memulai di dunia pengembangan web, mengambil kursus pengembangan web yang mengajarkan MongoDB bisa menjadi langkah yang sangat cerdas. MongoDB adalah keterampilan yang sangat dicari oleh banyak perusahaan teknologi saat ini, terutama yang bekerja dengan aplikasi web yang membutuhkan penyimpanan data yang fleksibel dan skalabel. Selain itu, kursus ini akan memberikanmu pengalaman langsung dalam mengelola data aplikasi, yang pastinya akan berguna di dunia kerja.
Belajar MongoDB juga membuat kamu lebih siap dengan teknologi-teknologi modern yang digunakan di dunia web development. Jika kamu sudah menguasai MongoDB, kamu akan merasa lebih percaya diri ketika mengerjakan proyek-proyek besar atau bekerja dengan tim pengembangan yang menggunakan stack teknologi modern.
MongoDB Itu Keren, Coba Aja!
Jadi, kesimpulannya, MongoDB adalah salah satu pilihan database paling fleksibel dan powerful yang bisa kamu pelajari dalam kursus pengembangan web. Dengan kemudahan dalam pengelolaan data, skalabilitas tinggi, dan kemampuannya untuk bekerja dengan framework modern, MongoDB adalah alat yang sangat berharga bagi developer web. Jadi, jika kamu ingin menjadi seorang web developer yang handal dan siap menghadapi tantangan dunia digital, pastikan untuk menambahkan MongoDB ke dalam toolbox kamu. Selamat belajar, dan semoga sukses dalam perjalanan coding-mu!

Proyek Praktis Seru – Historical Debates, Bukan Sekadar Nostalgia!

Multi-Platform Dalam Teknologi Web – Satu Web untuk Semua Gadget

User Interface Dalam Kursus Pengembangan Web – Membuat Pengalaman Pengguna Menjadi Seru!
Trending
-

 Proyek Praktis8 tahun ago
Proyek Praktis8 tahun agoThese ’90s fashion trends are making a comeback in 2017
-

 Dukungan Komunitas6 bulan ago
Dukungan Komunitas6 bulan agoPentingnya Dukungan Komunitas dalam Web Development
-

 Proyek Praktis6 bulan ago
Proyek Praktis6 bulan agoMengembangkan Aplikasi To-Do List : Proyek Sederhana Untuk Meningkatkan Keterampilan Pengembangan Web
-

 Proyek Praktis8 tahun ago
Proyek Praktis8 tahun agoAccording to Dior Couture, this taboo fashion accessory is back
-

 Kursus Pengembangan Web8 tahun ago
Kursus Pengembangan Web8 tahun agoThe final 6 ‘Game of Thrones’ episodes might feel like a full season
-

 Kursus Pengembangan Web8 tahun ago
Kursus Pengembangan Web8 tahun agoThe old and New Edition cast comes together to perform
-

 Kursus Pengembangan Web8 tahun ago
Kursus Pengembangan Web8 tahun ago‘Better Call Saul’ has been renewed for a fourth season
-

 Dukungan Komunitas8 tahun ago
Dukungan Komunitas8 tahun agoPhillies’ Aaron Altherr makes mind-boggling barehanded play
